- Must include all Shows & Movies
- Allow users to Create Movie playlists
- Must allow for Reviews and Personal Profile
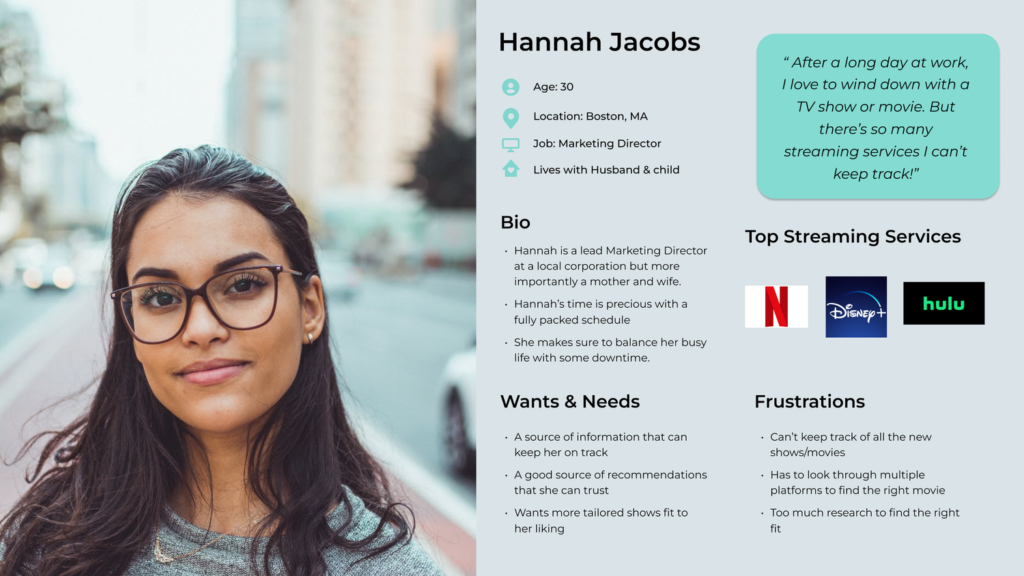
Research
User Surveys & Interview Results
- Target audience: People between ages of 25-35
- Most common app used — Netflix
- People generally go on every app to find a show
- Learn about shows through social media/family
- Overwhelming support for one device
- People would create multiple lists




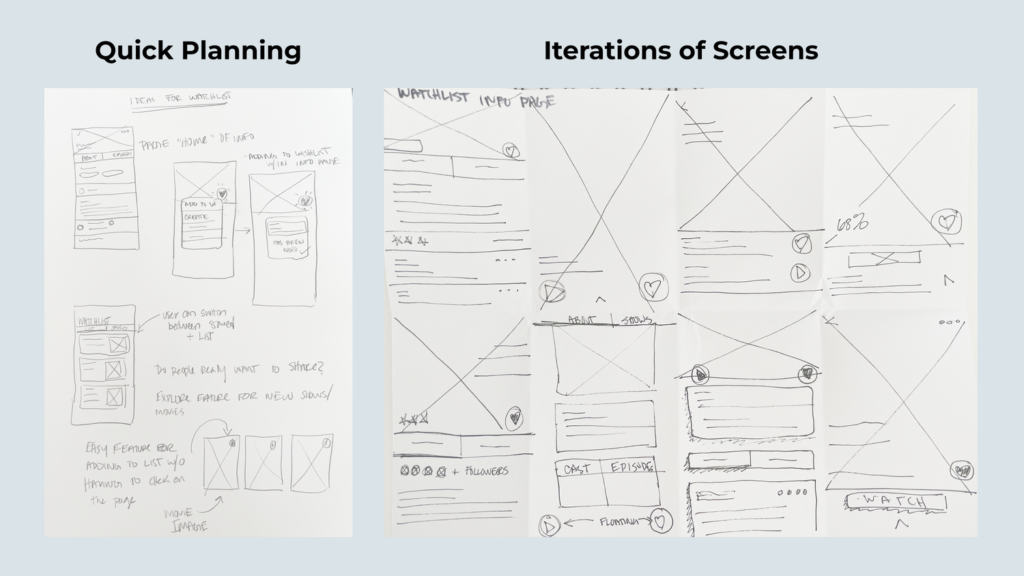
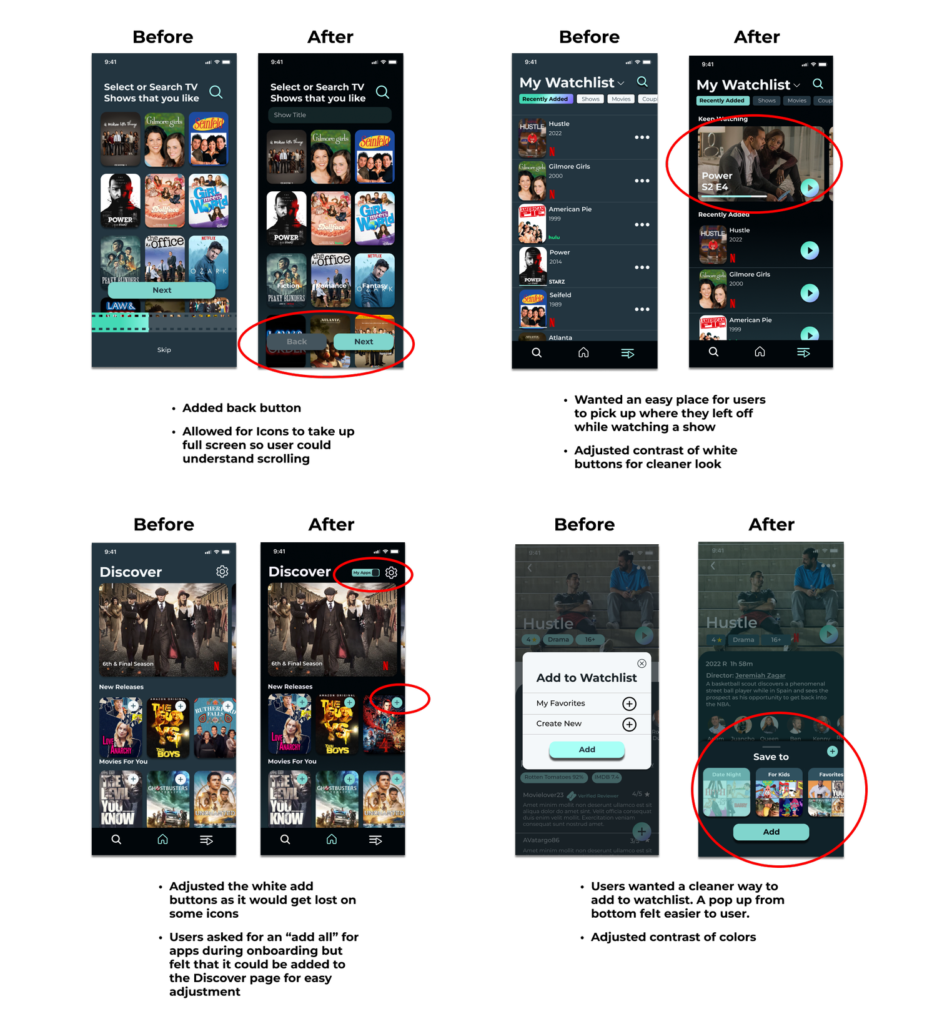
Iterative Process





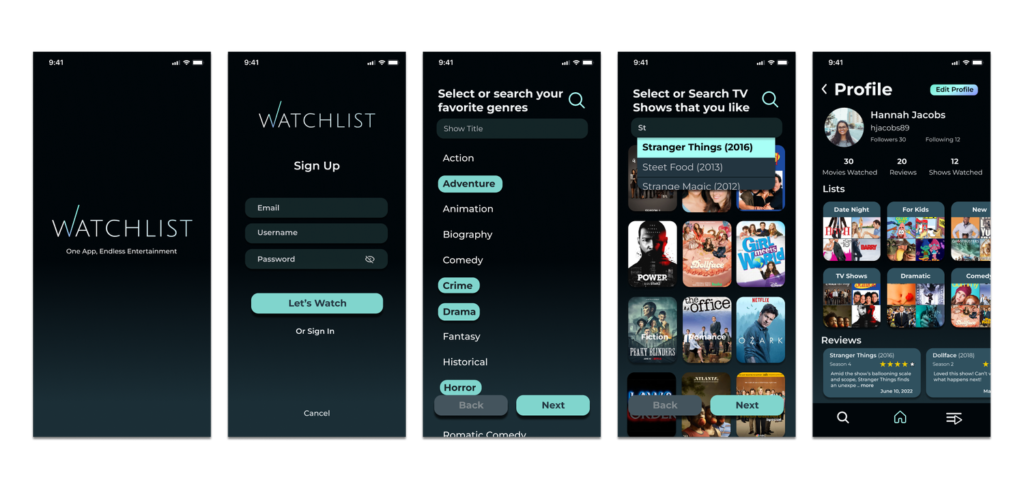
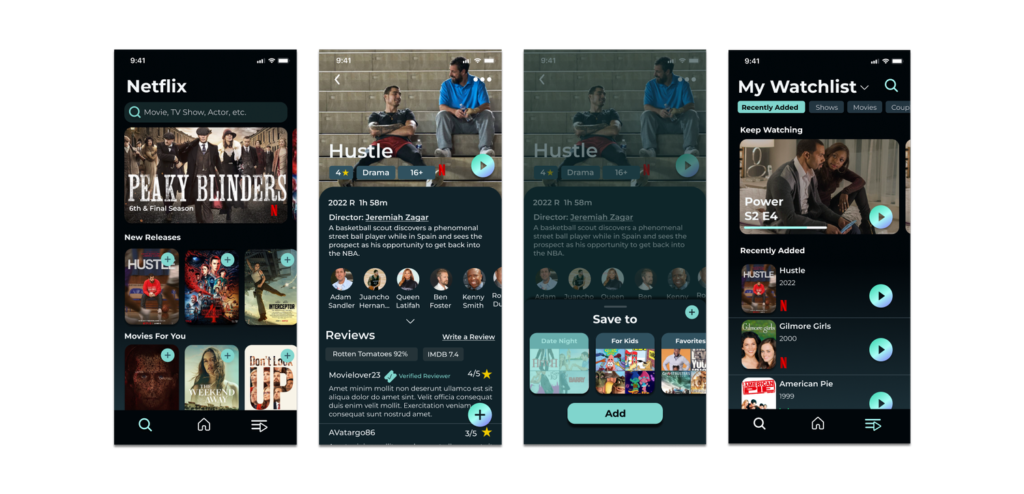
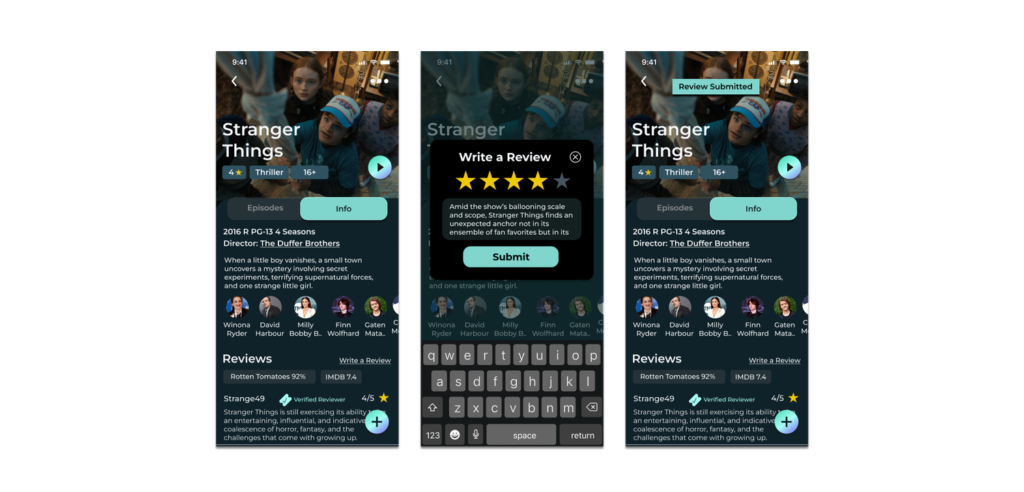
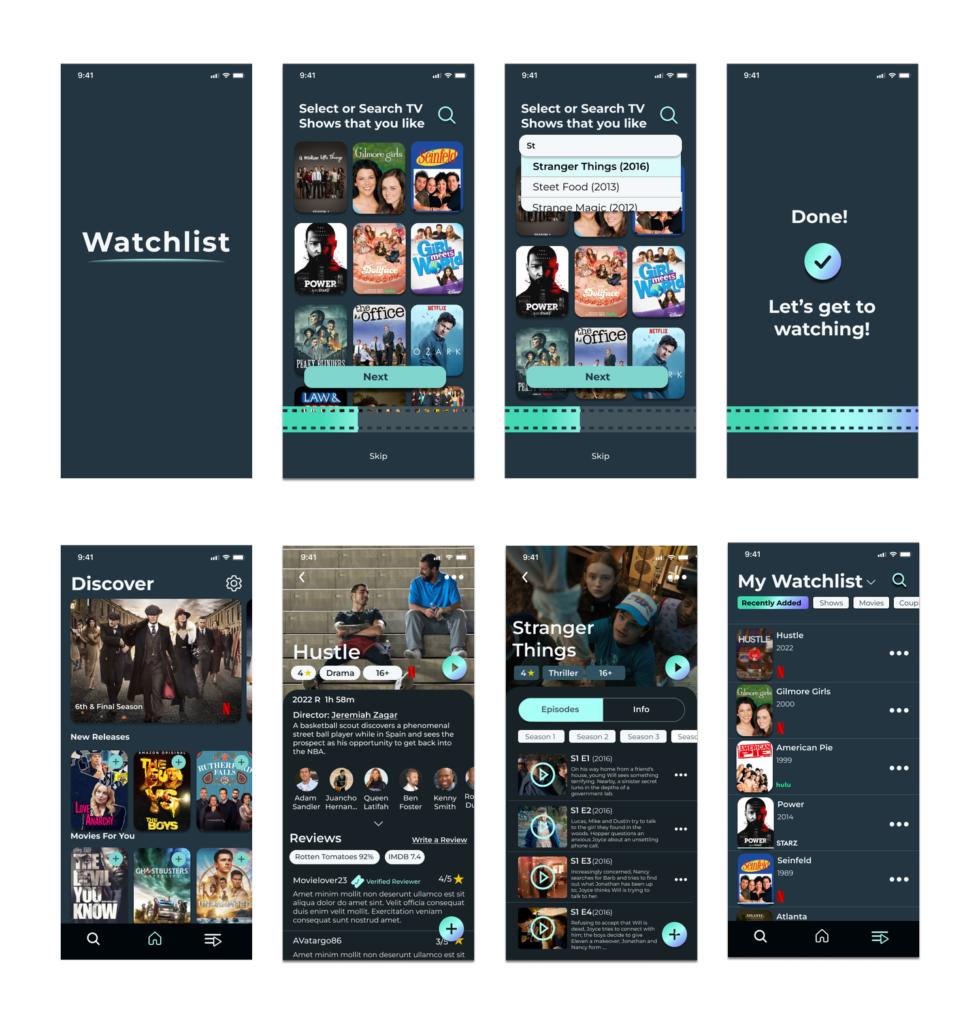
Final Designs