
Requirements
- Ensure any rider can tell when each of the busses arrives at the Washington & State bus stop
- Ensure all riders can tell how much time they have to get to the Washington & State bus stop BEFORE the bus they need arrives at that stop
- Allow riders to select one of the seven bus lines to see a list of its future arrival times at the Washington & State bus stop.
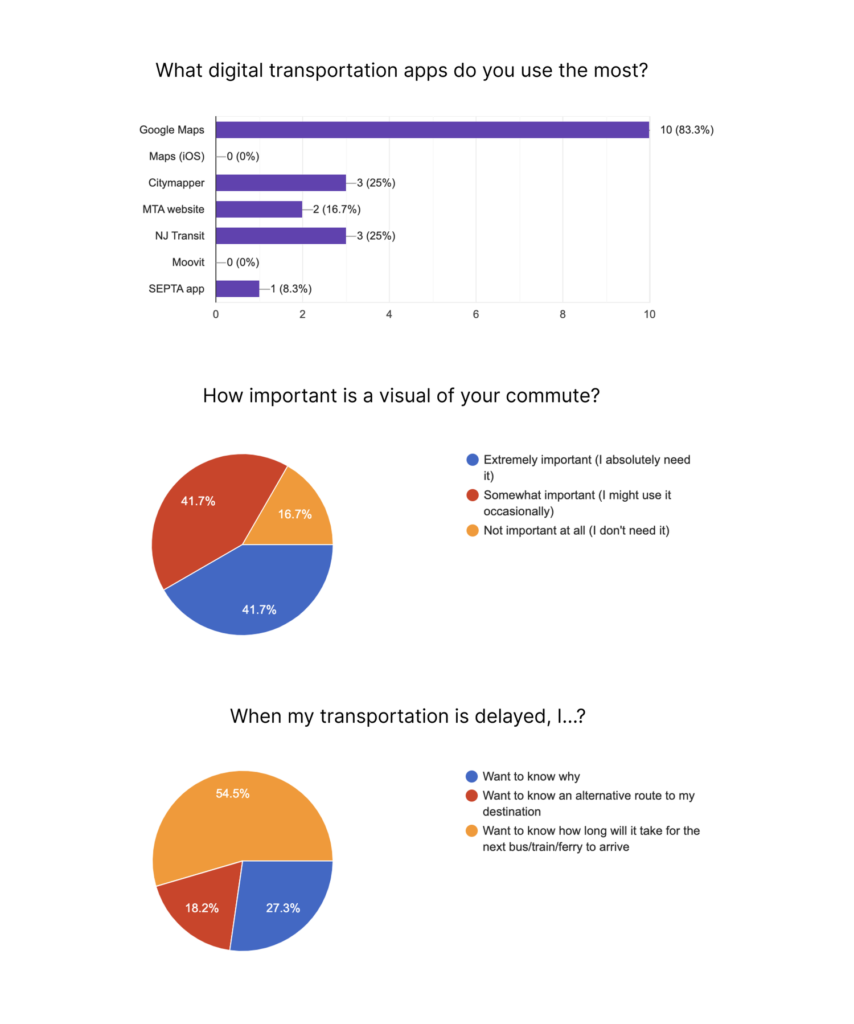
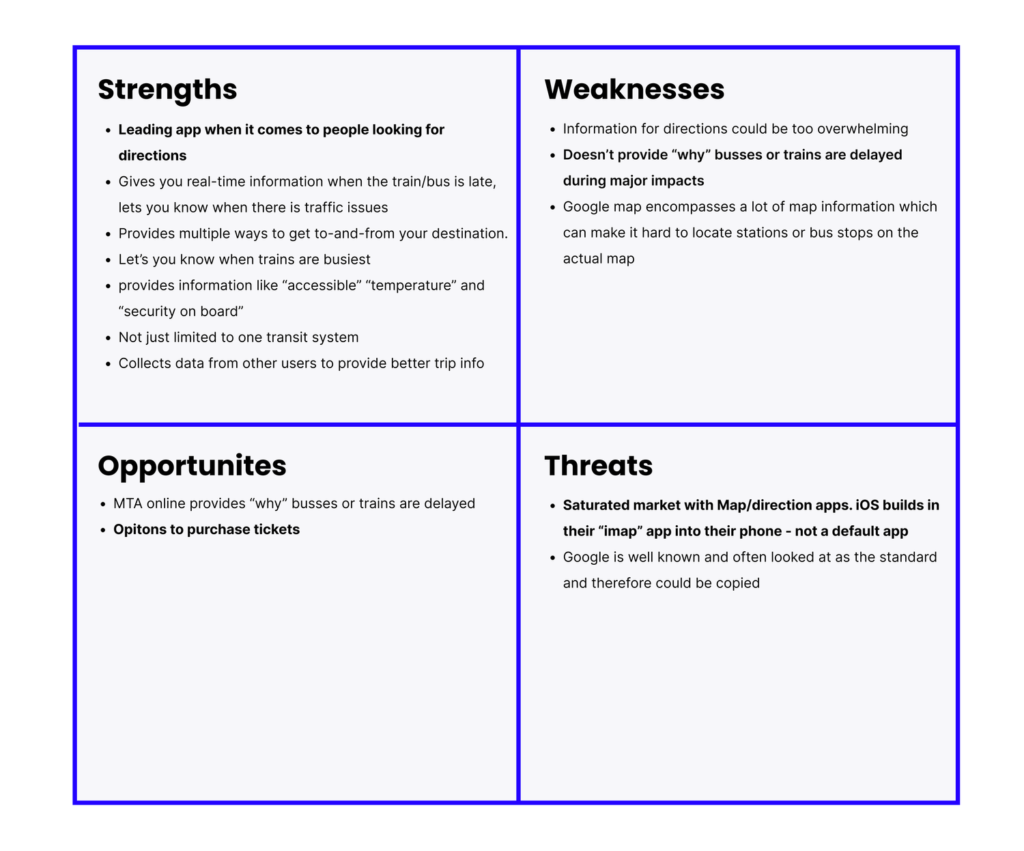
Research



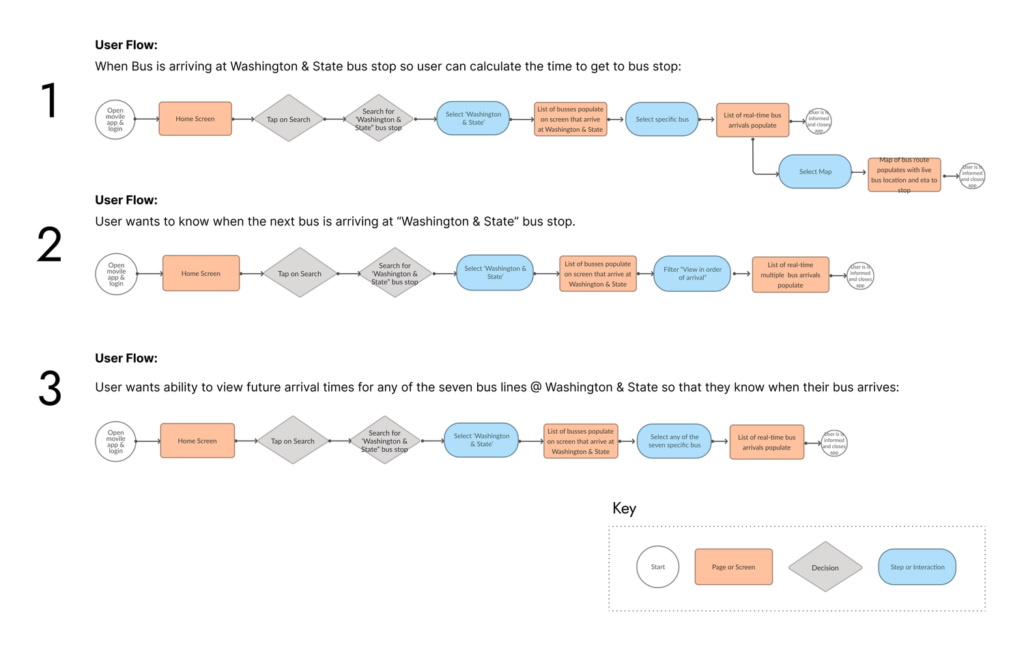
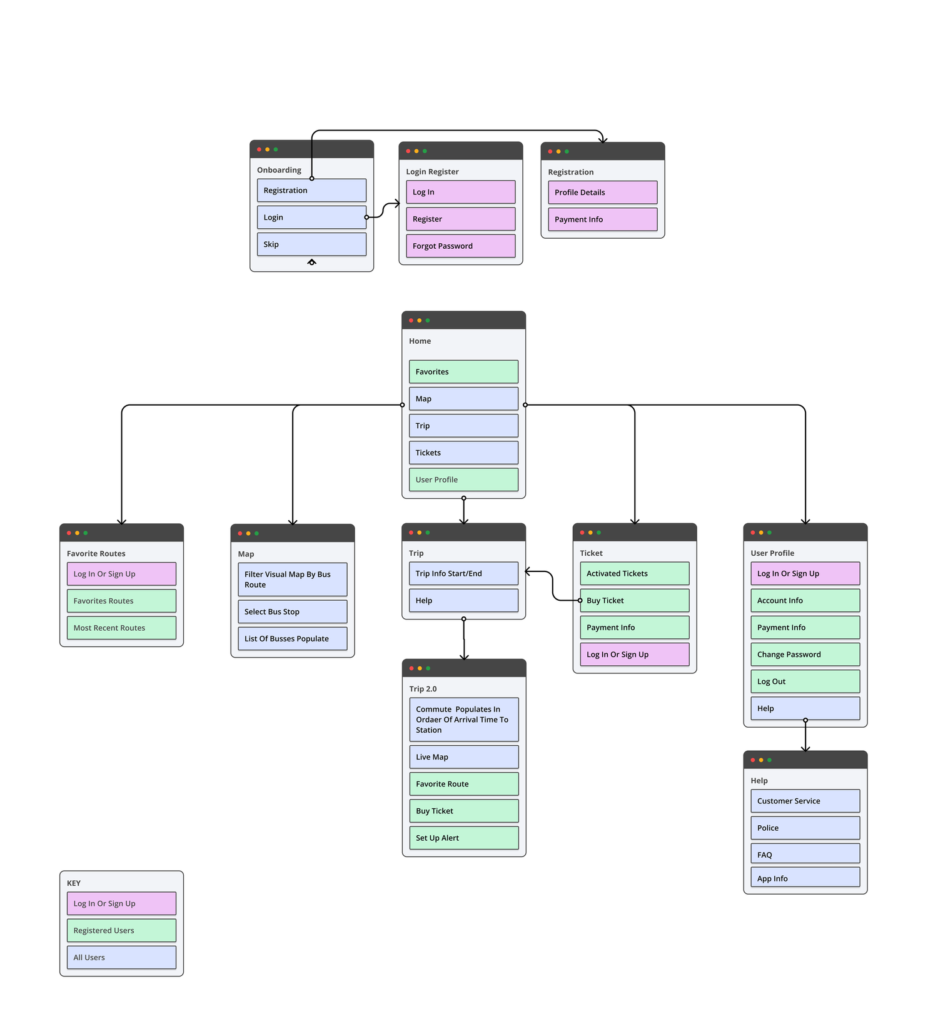
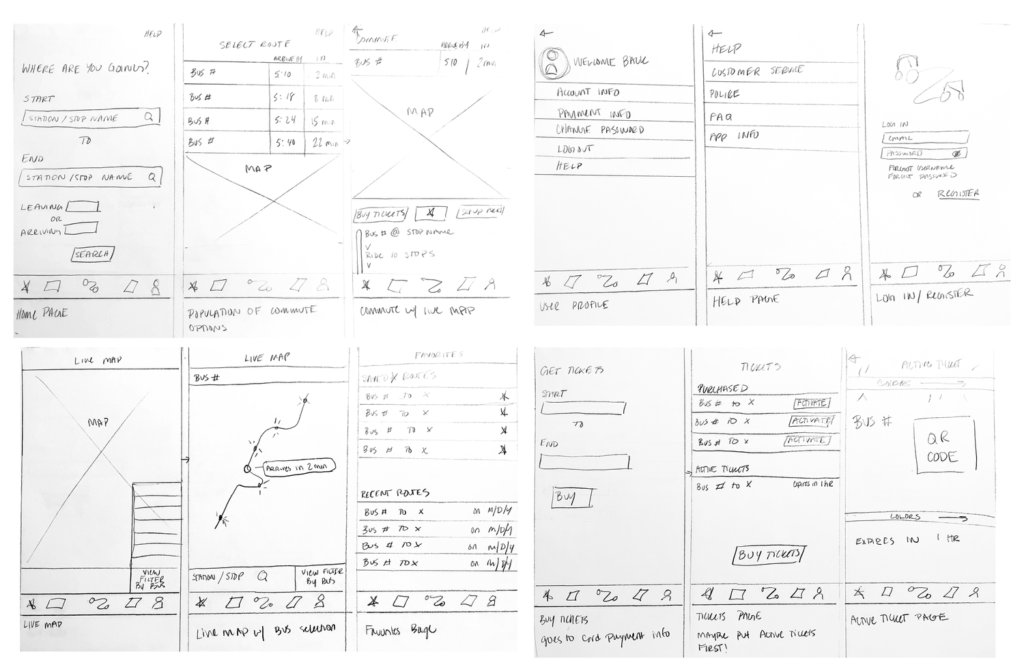
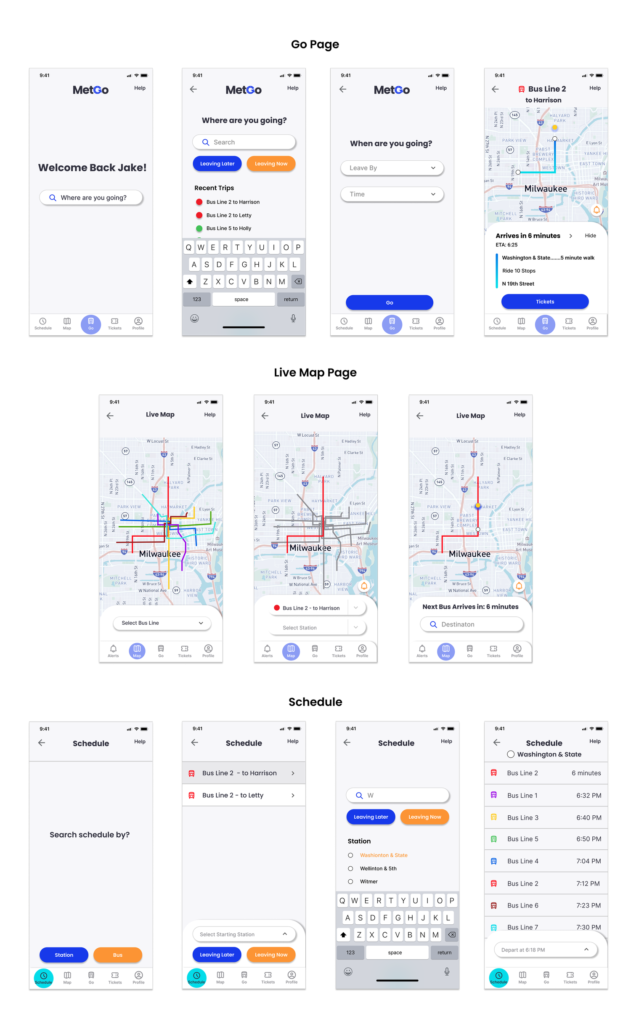
Iterative Process
- Users find when the bus is arriving at Washington & State bus station so users know how much time it takes to get to the bus stop
- Users find when the next bus is arriving at Washington & State bus station
- User can view future arrival times for any of the seven bus lines at Washington & State





- The Home Bar – The home bar went through many variations throughout this project. The landed navigations adjusted a few times as certain information became more valuable. User’s also weren’t responding to the various colors used and felt that it was over-designed.
- The Live Map – Users struggled with understanding that the orange dot on the map was where the bus was currently located. Instead users thought that this was their live location.
- Schedule – Upon my 2nd user testing, it was brought to my attention that users preferred to see a listed schedule. This made so much sense to me as a user would be able to access this information without having to log in or register.
- Contrast Buttons – The contrast buttons confused users and ultimately made them think twice about what they wanted to choose.

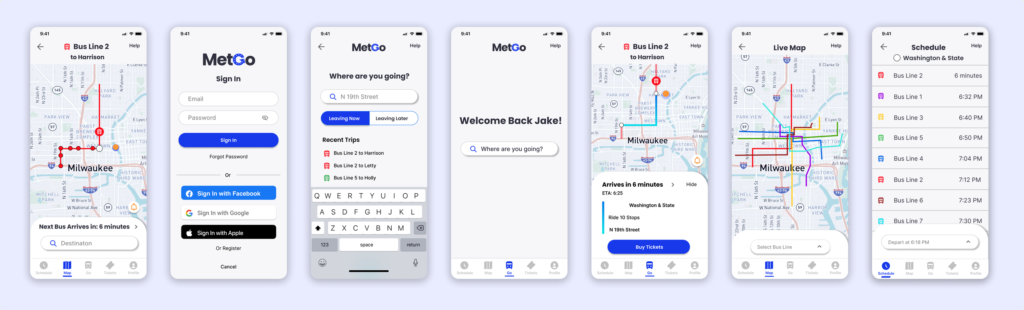
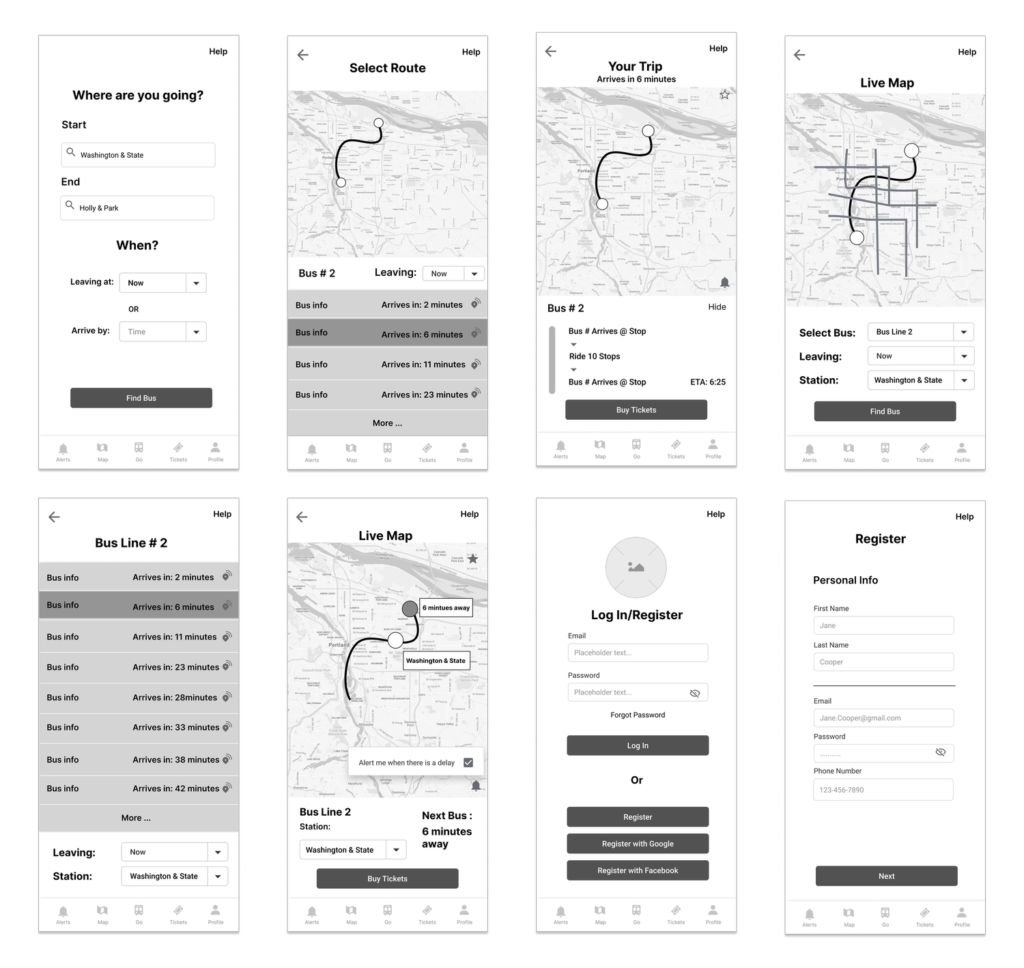
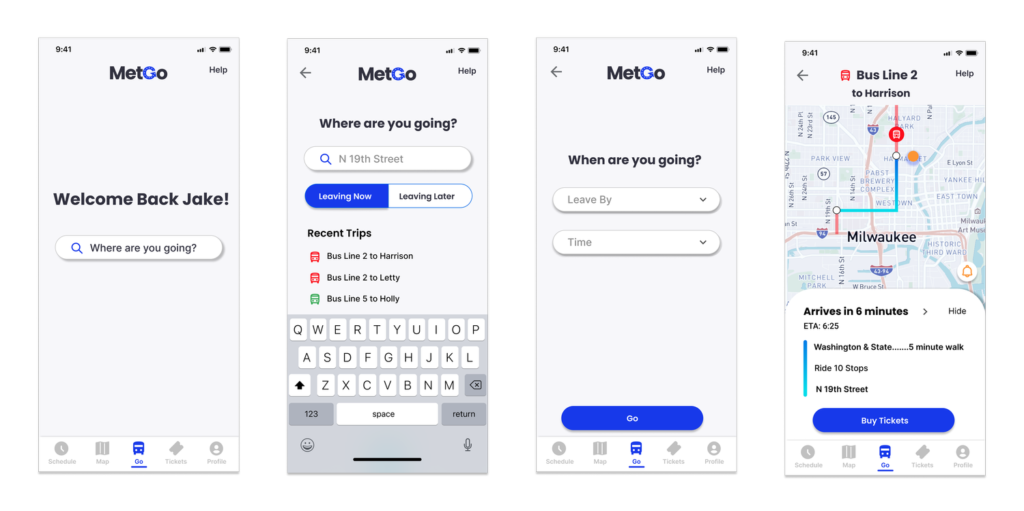
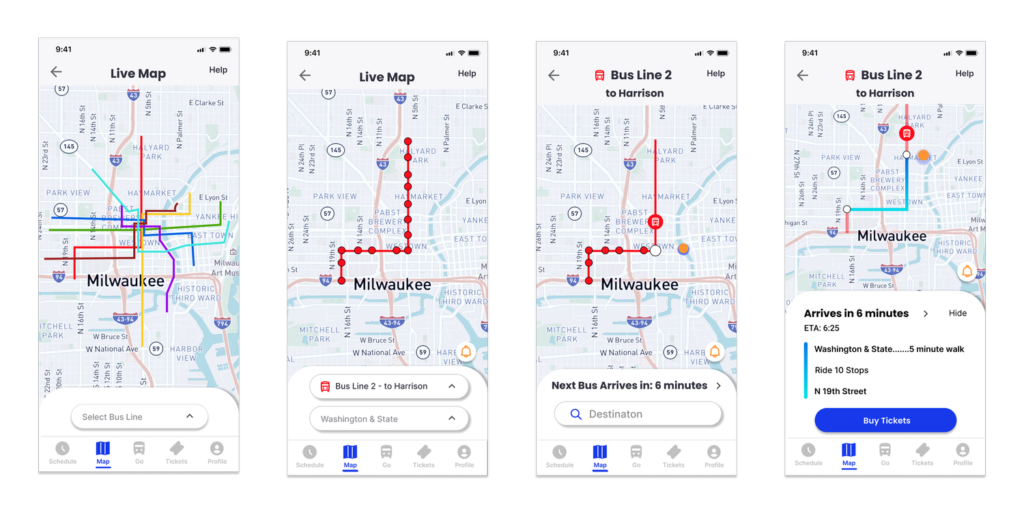
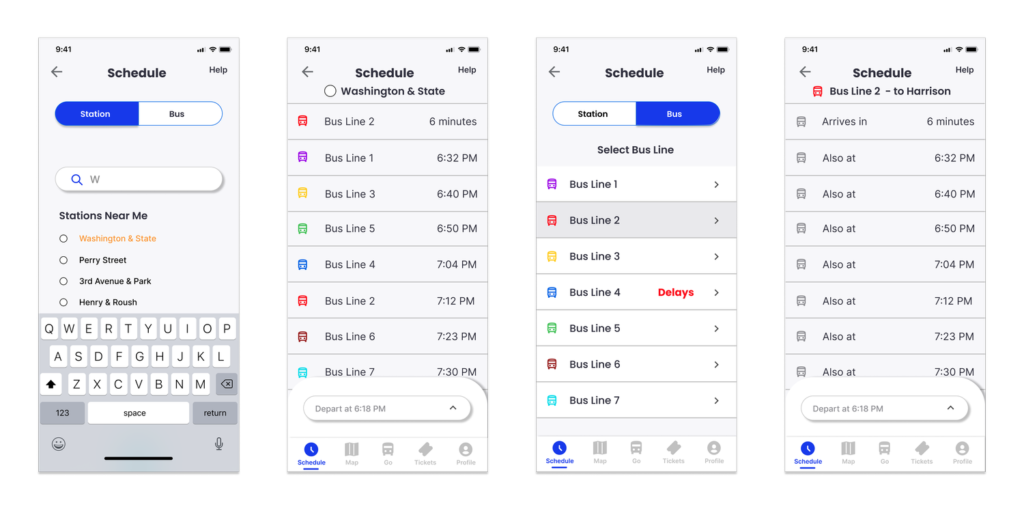
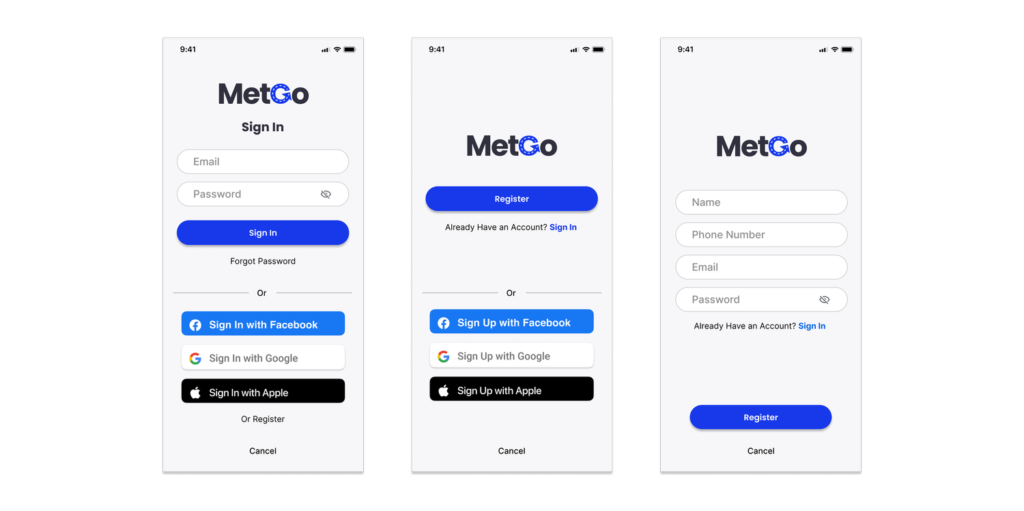
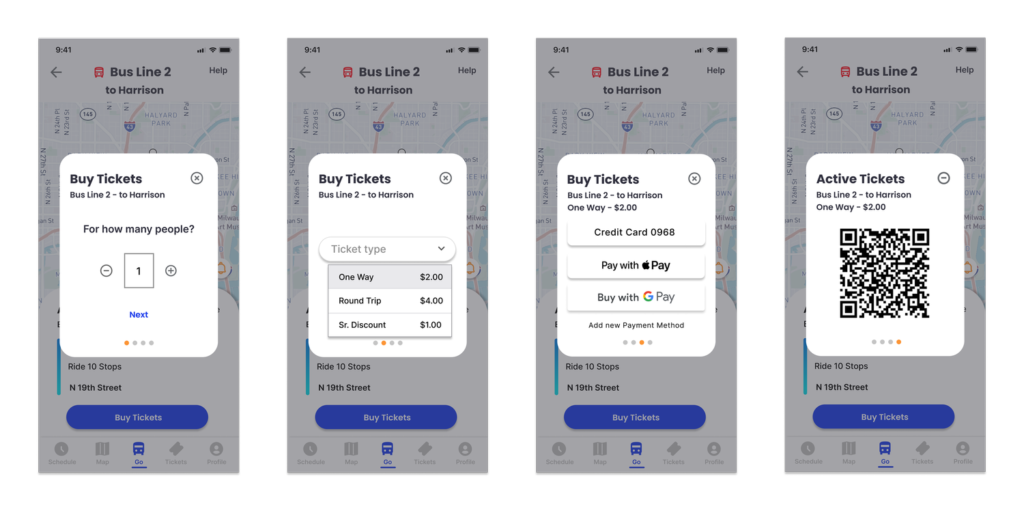
Final Design





Summary
In conclusion, the final design completes all the goals we initially set out to accomplish. Users can:
- Access information to all ETA bus arrivals for any station
- Tell how much time they have to get to each station BEFORE the bus they need arrives at their station
- Select one of the seven bus lines to see a list of its future arrival times
User testing has proven positive feedback on the overall clean design and flow. Simplicity was key in achieving these goals as well as understanding how users commute on a daily basis. Working on this project, I realize the full value of getting real-time feedback from live interviews and testing, a key factor in landing on the final successful design.
